Langkah demi langkah membuat animasi 2D sederhana menggunakan software gratis merupakan panduan praktis untuk pemula yang ingin memulai dunia animasi. Artikel ini akan memandu Anda melalui proses pembuatan animasi sederhana, mulai dari memilih perangkat lunak yang tepat hingga menambahkan detail dan efek visual yang menarik. Dengan mengikuti langkah-langkah yang dijelaskan secara rinci, Anda akan mampu menciptakan animasi 2D sederhana sendiri tanpa perlu mengeluarkan biaya untuk perangkat lunak berbayar.
Dari memilih software animasi gratis yang sesuai dengan kebutuhan hingga menguasai konsep dasar animasi seperti keyframe dan tweening, panduan ini akan memberikan pemahaman yang komprehensif. Anda akan belajar membuat sprite sederhana, menambahkan background, efek suara, dan mengekspor animasi dalam berbagai format file. Siap untuk memulai petualangan kreatif Anda?
Perangkat Lunak Animasi 2D Gratis

Membuat animasi 2D kini semakin mudah diakses berkat banyaknya perangkat lunak gratis yang tersedia. Artikel ini akan membahas beberapa pilihan populer, membandingkan fitur-fiturnya, dan memandu Anda melalui proses instalasi salah satunya. Dengan panduan ini, Anda dapat memulai perjalanan kreatif Anda dalam dunia animasi 2D tanpa perlu mengeluarkan biaya.
Perangkat Lunak Animasi 2D Gratis Populer
Berikut adalah lima perangkat lunak animasi 2D gratis yang populer, beserta fitur utama, sistem operasi yang didukung, dan tautan unduh (jika tersedia). Perlu diingat bahwa fitur dan ketersediaan tautan unduh dapat berubah sewaktu-waktu.
| Nama Perangkat Lunak | Fitur Utama | Sistem Operasi yang Didukung | Link Download |
|---|---|---|---|
| OpenToonz | Animasi 2D profesional, penggunaan lapisan, alat gambar yang canggih, dukungan untuk berbagai format file. | Windows, macOS, Linux | (Cari di situs resmi OpenToonz) |
| Pencil2D | Antarmuka yang sederhana, cocok untuk pemula, animasi frame-by-frame dan vektor, ekspor ke berbagai format. | Windows, macOS, Linux | (Cari di situs resmi Pencil2D) |
| Synfig Studio | Animasi vektor, bone rigging, efek visual yang canggih, kurva Bézier. | Windows, macOS, Linux | (Cari di situs resmi Synfig Studio) |
| Krita | Perangkat lunak melukis dan ilustrasi digital, dapat digunakan untuk membuat animasi frame-by-frame sederhana, fitur kuas yang beragam. | Windows, macOS, Linux | (Cari di situs resmi Krita) |
| Blender | Perangkat lunak 3D, tetapi juga memiliki kemampuan untuk membuat animasi 2D, fitur yang sangat lengkap dan powerful, kurva pembelajaran yang cukup curam. | Windows, macOS, Linux | (Cari di situs resmi Blender) |
Perbandingan OpenToonz, Pencil2D, dan Synfig Studio
OpenToonz, Pencil2D, dan Synfig Studio, masing-masing menawarkan pendekatan yang berbeda terhadap pembuatan animasi 2D. OpenToonz menawarkan fitur profesional yang kuat, tetapi dengan kurva pembelajaran yang lebih curam. Pencil2D lebih sederhana dan ideal untuk pemula, sementara Synfig Studio unggul dalam animasi vektor dengan kemampuan rigging yang handal. Pilihan terbaik bergantung pada tingkat keahlian dan kebutuhan proyek Anda.
Instalasi Pencil2D
Proses instalasi Pencil2D relatif mudah. Unduh installer dari situs resmi, jalankan installer, dan ikuti petunjuk di layar. Biasanya, Anda hanya perlu memilih lokasi instalasi dan mengklik tombol “Next” beberapa kali. Setelah selesai, ikon Pencil2D akan muncul di menu Start (Windows) atau di folder Aplikasi (macOS).
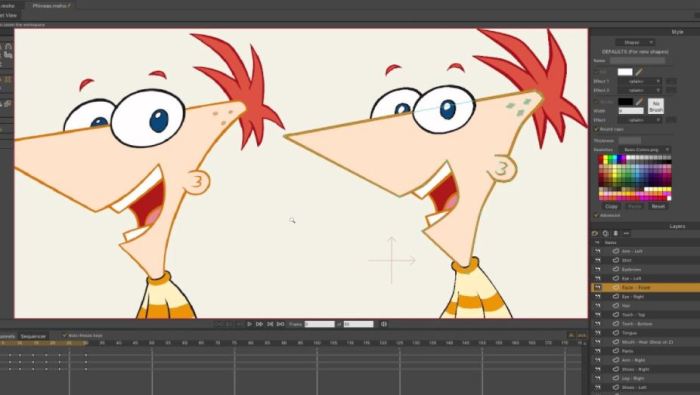
Antarmuka Pengguna Pencil2D
Antarmuka Pencil2D dirancang dengan kesederhanaan. Pada jendela utama, Anda akan menemukan area kanvas untuk menggambar dan animasi, toolbar dengan berbagai alat menggambar (pensil, kuas, bentuk), timeline untuk mengatur urutan frame animasi, dan panel lapisan untuk mengatur elemen animasi Anda. Secara keseluruhan, antarmuka intuitif dan mudah dinavigasi, bahkan untuk pengguna pemula.
Kelebihan dan Kekurangan Perangkat Lunak Animasi 2D Gratis
Perangkat lunak animasi 2D gratis menawarkan aksesibilitas yang tinggi, memungkinkan siapa pun untuk bereksperimen dengan animasi. Namun, fitur dan dukungan teknis mungkin lebih terbatas dibandingkan dengan perangkat lunak berbayar. Perangkat lunak gratis juga mungkin memerlukan lebih banyak usaha untuk menguasai, dan mungkin terdapat keterbatasan dalam hal ekspor file atau kolaborasi.
Membuat Animasi Sederhana: Langkah Demi Langkah Membuat Animasi 2d Sederhana Menggunakan Software Gratis

Membuat animasi 2D mungkin terdengar rumit, tetapi dengan perangkat lunak gratis dan pemahaman dasar tentang konsepnya, Anda dapat membuat animasi sederhana dengan mudah. Bagian ini akan memandu Anda melalui langkah-langkah dasar pembuatan animasi 2D, mulai dari pemahaman konsep hingga pembuatan sprite sederhana.
Konsep Dasar Animasi 2D
Animasi 2D pada dasarnya adalah serangkaian gambar diam (frames) yang ditampilkan secara berurutan dengan kecepatan tertentu untuk menciptakan ilusi gerakan. Konsep kunci yang perlu dipahami meliputi keyframe, tweening, dan layering.
- Keyframe: Gambar diam yang menandai titik-titik penting dalam gerakan animasi. Misalnya, pada animasi bola yang memantul, keyframe bisa berupa bola di titik tertinggi pantulan dan bola di titik terendah sebelum memantul kembali.
- Tweening: Proses interpolasi antara dua keyframe untuk menciptakan gerakan halus. Perangkat lunak animasi akan secara otomatis menghasilkan frame-frame di antara keyframe berdasarkan pengaturan tweening.
- Layering: Mengatur urutan gambar atau elemen dalam animasi. Elemen yang berada di layer atas akan tampak berada di depan elemen yang berada di layer bawah. Ini penting untuk menciptakan kedalaman dan urutan yang tepat dalam animasi.
Contoh Sketsa Animasi Bola Memantul
Bayangkan sebuah bola bundar. Keyframe pertama: Bola berada di puncak pantulan, sedikit gepeng di bagian bawah. Keyframe kedua: Bola menyentuh tanah, bentuknya lebih gepeng. Keyframe ketiga: Bola mulai kembali ke atas, bentuknya mulai bulat kembali. Keyframe keempat: Bola kembali ke puncak pantulan, siklus berulang.
Membuat Sprite Sederhana
Untuk membuat sprite sederhana, misalnya karakter persegi, Anda dapat menggunakan alat gambar di perangkat lunak animasi pilihan Anda. Langkah-langkah umumnya meliputi:
- Buatlah persegi dengan warna tertentu menggunakan alat bentuk (shape tool).
- Tambahkan detail, seperti mata atau mulut, dengan alat pensil atau kuas (pencil/brush tool).
- Simpan sprite sebagai file gambar (misalnya, PNG atau GIF).
Perbedaan Animasi Frame-by-Frame dan Animasi Berbasis Vektor
Terdapat dua pendekatan utama dalam pembuatan animasi 2D: frame-by-frame dan berbasis vektor. Masing-masing memiliki kelebihan dan kekurangan.
- Animasi Frame-by-Frame: Setiap frame digambar secara manual. Metode ini menghasilkan animasi yang detail dan fleksibel, tetapi membutuhkan waktu dan usaha yang lebih banyak. Contoh: Animasi tradisional seperti kartun Disney klasik.
- Animasi Berbasis Vektor: Menggunakan bentuk-bentuk geometris yang dapat diubah ukurannya tanpa kehilangan kualitas. Metode ini lebih efisien dan mudah diedit, tetapi mungkin kurang detail dibandingkan animasi frame-by-frame. Contoh: Animasi logo atau ikon yang dapat diskalakan tanpa kehilangan ketajaman.
Sumber Daya Online untuk Belajar Animasi 2D
Banyak sumber daya online gratis tersedia untuk membantu Anda mempelajari animasi 2D. Beberapa diantaranya meliputi tutorial video di YouTube, kursus online di platform seperti Udemy atau Coursera (beberapa kursus mungkin berbayar), dan komunitas online seperti forum dan grup Facebook yang berfokus pada animasi.
Membuat Animasi Bola Memantul
Membuat animasi sederhana seperti bola yang memantul merupakan langkah awal yang baik untuk memahami prinsip dasar animasi 2D. Dengan menggunakan perangkat lunak animasi gratis, kita dapat dengan mudah menciptakan animasi ini, bahkan tanpa memerlukan keahlian khusus. Berikut langkah-langkahnya, dengan asumsi kita menggunakan perangkat lunak yang mendukung pembuatan keyframe dan tweening (seperti Blender 2D atau OpenToonz).
Membuat Keyframe Gerakan Bola
Keyframe adalah titik-titik penting dalam animasi yang mendefinisikan posisi dan sifat objek pada waktu tertentu. Dengan mengatur keyframe, kita dapat mengontrol pergerakan bola. Prosesnya dimulai dengan menentukan posisi awal bola, kemudian posisi bola saat mencapai titik tertinggi pantulan, dan selanjutnya posisi bola saat menyentuh tanah kembali. Proses ini diulang untuk setiap pantulan yang diinginkan.
- Tentukan posisi awal bola. Ini adalah keyframe pertama.
- Buat keyframe kedua saat bola mencapai titik tertinggi pantulan. Posisi vertikal bola akan lebih tinggi dari posisi awal, sementara posisi horizontal tetap sama.
- Buat keyframe ketiga saat bola menyentuh tanah. Posisi vertikal bola sama dengan posisi awal, tetapi dengan arah kecepatan yang berlawanan.
- Ulangi langkah 2 dan 3 untuk setiap pantulan selanjutnya, menyesuaikan ketinggian pantulan sesuai keinginan. Ketinggian pantulan dapat secara bertahap dikurangi untuk memberikan efek realistis.
Menambahkan Efek Tweening
Tweening adalah proses interpolasi antara keyframe, yang menghasilkan transisi gerakan yang halus dan natural. Tanpa tweening, pergerakan bola akan terlihat tersentak-sentak. Sebagian besar perangkat lunak animasi 2D secara otomatis menerapkan tweening linear, tetapi beberapa mungkin menawarkan opsi untuk menyesuaikan jenis tweening (misalnya, tweening ease-in dan ease-out untuk memberikan efek perlambatan dan percepatan).
- Pastikan perangkat lunak telah mengaktifkan fitur tweening secara otomatis di antara keyframe yang telah dibuat.
- Periksa pengaturan tweening untuk memastikan jenis tweening yang sesuai digunakan. Tweening ease-in-out umumnya menghasilkan gerakan yang paling realistis untuk bola yang memantul.
- Jika perangkat lunak memungkinkan penyesuaian kurva tweening, sesuaikan kurva untuk mendapatkan hasil yang lebih halus dan alami.
Menambahkan Background Sederhana
Background yang sederhana dapat meningkatkan tampilan animasi. Kita bisa menambahkan background berupa warna solid, gradien, atau bahkan gambar sederhana.
- Pilih warna atau gambar yang sesuai untuk background.
- Impor gambar atau buat layer baru untuk background di perangkat lunak.
- Letakkan layer background di belakang layer bola.
Menambahkan Suara Sederhana
Menambahkan suara “puk” atau “dentum” yang sesuai pada setiap pantulan bola akan meningkatkan daya tarik animasi. Ini membutuhkan perangkat lunak yang mendukung penambahan audio. Prosesnya biasanya melibatkan impor file audio (.wav atau .mp3) dan sinkronisasi dengan keyframe pantulan bola.
- Cari atau buat file audio yang sesuai untuk efek suara pantulan bola.
- Impor file audio ke dalam perangkat lunak animasi.
- Posisikan audio pada timeline, sehingga suara diputar bertepatan dengan saat bola menyentuh tanah.
Menambahkan Detail dan Efek
Setelah animasi dasar selesai, langkah selanjutnya adalah menambahkan detail dan efek untuk meningkatkan kualitas visual dan daya tarik animasi 2D kita. Proses ini melibatkan penambahan warna, tekstur, bayangan, dan elemen grafis lainnya untuk memberikan kedalaman dan karakter pada animasi.
Penambahan Warna dan Tekstur
Memberikan warna dan tekstur pada animasi sangat penting untuk menciptakan suasana dan karakter yang diinginkan. Software animasi gratis biasanya menyediakan berbagai pilihan palet warna dan tekstur yang dapat diaplikasikan pada objek animasi. Sebagai contoh, untuk karakter utama, kita bisa menggunakan gradasi warna untuk menciptakan efek tiga dimensi dan tekstur kasar untuk memberikan kesan realistis atau bergaya kartun, tergantung tema animasi.
Sementara latar belakang bisa diberi warna solid atau tekstur yang lebih halus, sesuai dengan kebutuhan visual cerita.
Penambahan Efek Bayangan Sederhana, Langkah demi langkah membuat animasi 2d sederhana menggunakan software gratis
Efek bayangan mampu memberikan dimensi dan realisme pada objek dalam animasi. Bayangan yang tepat dapat membuat objek terlihat lebih hidup dan terintegrasi dengan baik ke dalam latar belakang. Cara menambahkannya bergantung pada software yang digunakan. Beberapa software mungkin menyediakan fitur bayangan bawaan, sementara yang lain mungkin memerlukan pembuatan layer terpisah untuk bayangan. Sebagai contoh, kita dapat membuat layer baru di atas layer objek utama, lalu menggambar bentuk bayangan yang sesuai dengan bentuk objek utama, kemudian atur transparansi dan warna bayangan tersebut hingga tampak natural.
Penambahan Elemen Grafis Sederhana
Elemen grafis seperti garis dan bentuk geometris dapat digunakan untuk memperkaya detail animasi. Garis dapat digunakan untuk menciptakan efek penekanan, memberikan detail pada objek, atau sebagai elemen dekoratif. Bentuk geometris seperti lingkaran, persegi, dan segitiga dapat digunakan sebagai elemen latar belakang, simbol, atau bagian dari objek animasi. Misalnya, kita dapat menambahkan garis-garis halus pada pakaian karakter untuk memberikan kesan tekstur kain, atau menggunakan bentuk geometris sederhana untuk membuat pola pada lantai.
Ekspor Animasi dalam Berbagai Format File
Setelah animasi selesai, langkah terakhir adalah mengekspornya dalam format file yang sesuai. Format file yang umum digunakan untuk animasi 2D meliputi GIF, MP4, dan AVI. Setiap format memiliki kelebihan dan kekurangannya sendiri. GIF cocok untuk animasi pendek dengan ukuran file kecil, sementara MP4 dan AVI lebih cocok untuk animasi yang lebih panjang dan kompleks dengan kualitas yang lebih baik.
Software animasi biasanya menyediakan pilihan untuk mengatur kualitas dan ukuran file ekspor, sehingga kita dapat menyesuaikannya sesuai dengan kebutuhan.
Tips dan Trik Meningkatkan Kualitas Visual Animasi 2D Sederhana
- Gunakan palet warna yang konsisten dan harmonis untuk menciptakan tampilan yang profesional.
- Perhatikan komposisi gambar, atur keseimbangan dan proporsi objek dalam setiap frame.
- Gunakan garis bantu untuk memastikan objek tergambar dengan proporsi yang tepat.
- Eksperimen dengan berbagai teknik animasi untuk menciptakan efek yang menarik.
- Perhatikan detail kecil, seperti tekstur dan pencahayaan, untuk menambahkan kedalaman pada animasi.
Penutup
Membuat animasi 2D sederhana ternyata tidak sesulit yang dibayangkan, terutama dengan bantuan software gratis yang melimpah. Dengan mengikuti langkah-langkah yang telah dijelaskan, Anda kini memiliki kemampuan untuk mengekspresikan kreativitas melalui animasi. Jangan ragu untuk bereksperimen, berlatih, dan terus belajar untuk meningkatkan kemampuan animasi Anda. Dunia animasi menanti kreativitas Anda!
FAQ dan Solusi
Apakah saya perlu memiliki komputer dengan spesifikasi tinggi untuk membuat animasi 2D?
Tidak, software animasi 2D gratis umumnya tidak membutuhkan spesifikasi komputer yang tinggi, terutama untuk animasi sederhana.
Berapa lama waktu yang dibutuhkan untuk membuat animasi 2D sederhana?
Waktu yang dibutuhkan bergantung pada kompleksitas animasi dan kemampuan Anda. Animasi sederhana bisa dibuat dalam beberapa jam hingga beberapa hari.
Apa format file yang umum digunakan untuk animasi 2D?
Format file yang umum antara lain GIF, MP4, dan AVI.
Sumber daya apa yang direkomendasikan untuk belajar lebih lanjut tentang animasi 2D setelah mengikuti tutorial ini?
YouTube, situs web tutorial online, dan komunitas online animasi merupakan sumber daya yang bagus.