Tutorial membuat animasi 2D sederhana dengan software gratis akan memandu Anda dalam menciptakan animasi menarik tanpa perlu mengeluarkan biaya. Pelajari langkah demi langkah, mulai dari pemilihan software gratis terbaik hingga teknik animasi dasar seperti keyframe dan tweening. Dengan panduan ini, Anda akan mampu menghasilkan animasi 2D sederhana yang berkualitas.
Tutorial ini akan membahas berbagai perangkat lunak animasi 2D gratis, membandingkan kelebihan dan kekurangannya, serta memberikan panduan praktis untuk membuat animasi sederhana. Anda akan mempelajari teknik-teknik dasar, cara mengekspor animasi ke berbagai format, dan mendapatkan inspirasi ide animasi yang cocok untuk pemula. Siap untuk memulai petualangan animasi Anda?
Perangkat Lunak Gratis untuk Animasi 2D
Membuat animasi 2D kini semakin mudah berkat ketersediaan berbagai perangkat lunak gratis yang menawarkan fitur-fitur menarik. Artikel ini akan membahas lima perangkat lunak animasi 2D gratis terbaik, kelebihan dan kekurangannya, serta perbandingan untuk membantu Anda memilih yang paling sesuai dengan kebutuhan.
Daftar Perangkat Lunak Animasi 2D Gratis
Berikut adalah lima perangkat lunak animasi 2D gratis yang populer, beserta tautan unduh resmi dan perbandingannya. Perlu diingat bahwa ketersediaan fitur dan kemudahan penggunaan dapat bervariasi tergantung versi dan sistem operasi.
| Nama Perangkat Lunak | Kelebihan | Kekurangan | Link Download |
|---|---|---|---|
| OpenToonz | Antarmuka yang intuitif, cocok untuk pemula, fitur profesional yang mumpuni. | Kurva pembelajaran yang sedikit curam untuk fitur-fitur lanjutan. | (Cari di situs resmi OpenToonz) |
| Pencil2D | Sederhana, mudah dipelajari, cocok untuk animasi 2D klasik. | Fitur terbatas dibandingkan perangkat lunak profesional. | (Cari di situs resmi Pencil2D) |
| Synfig Studio | Berbasis vektor, memungkinkan animasi dengan resolusi tinggi tanpa kehilangan kualitas. | Kurva pembelajaran yang cukup tinggi, antarmuka yang bisa terasa rumit bagi pemula. | (Cari di situs resmi Synfig Studio) |
| Krita | Fitur melukis dan menggambar yang lengkap, cocok untuk pembuatan aset animasi. | Bukan perangkat lunak animasi murni, memerlukan tambahan workflow untuk membuat animasi. | (Cari di situs resmi Krita) |
| Blender (mode 2D) | Sangat serbaguna, memiliki fitur 3D dan 2D yang kuat, komunitas yang besar. | Antarmuka yang kompleks, kurva pembelajaran yang cukup tinggi, terutama untuk fitur 2D-nya. | (Cari di situs resmi Blender) |
Perbandingan Perangkat Lunak, Tutorial membuat animasi 2d sederhana dengan software gratis
OpenToonz dan Pencil2D relatif lebih mudah digunakan bagi pemula, sedangkan Synfig Studio dan Blender menawarkan fitur yang lebih canggih namun membutuhkan waktu lebih lama untuk dipelajari. Krita lebih cocok sebagai alat pendukung untuk pembuatan aset animasi.
Contoh Animasi Sederhana
Dengan OpenToonz, Anda dapat membuat animasi sederhana seperti bola yang memantul. Pencil2D cocok untuk animasi karakter sederhana bergaya klasik. Synfig Studio memungkinkan pembuatan animasi logo yang kompleks dan halus. Krita dapat digunakan untuk membuat animasi frame-by-frame dengan gambar tangan. Blender dapat digunakan untuk membuat animasi sederhana, seperti gerakan karakter stick figure.
Tips Memilih Perangkat Lunak
Pilih perangkat lunak yang sesuai dengan tingkat kemampuan dan tujuan Anda. Jika Anda pemula, pilih perangkat lunak yang mudah digunakan seperti Pencil2D atau OpenToonz. Jika Anda ingin membuat animasi yang lebih kompleks, pertimbangkan Synfig Studio atau Blender. Jangan ragu untuk mencoba beberapa perangkat lunak sebelum memutuskan yang terbaik untuk Anda.
Langkah-Langkah Dasar Membuat Animasi 2D Sederhana: Tutorial Membuat Animasi 2d Sederhana Dengan Software Gratis
Membuat animasi 2D sederhana sebenarnya lebih mudah dari yang dibayangkan, terutama dengan bantuan perangkat lunak gratis yang tersedia. Tutorial ini akan memandu Anda melalui proses pembuatan animasi sederhana menggunakan pendekatan langkah demi langkah yang mudah diikuti, bahkan bagi pemula. Kita akan fokus pada aspek visual dan detail prosesnya, tanpa memerlukan keahlian menggambar tingkat lanjut.
Memulai Proyek Animasi
Sebelum memulai, penting untuk memiliki konsep dasar animasi yang ingin dibuat. Ini akan membantu Anda merencanakan langkah-langkah selanjutnya dengan lebih efisien. Perencanaan awal ini akan meminimalisir kesalahan dan mempercepat proses pembuatan animasi.
Sebagai contoh, kita akan membuat animasi sederhana seekor kucing berjalan. Animasi ini akan terdiri dari beberapa frame yang menampilkan kucing dalam posisi berbeda, menciptakan ilusi gerakan.
Membuat Sketsa Animasi
Sketsa merupakan tahap penting dalam proses pembuatan animasi. Sketsa awal akan membantu Anda memvisualisasikan gerakan kucing dan menentukan jumlah frame yang dibutuhkan. Pada tahap ini, detail yang terlalu rumit sebaiknya dihindari untuk memudahkan proses selanjutnya.
Sketsa awal kita akan berupa serangkaian gambar kucing dalam posisi yang berbeda. Misalnya, frame pertama menampilkan kucing dengan kaki depan terangkat, frame kedua menampilkan kucing dengan kaki depan tengah, frame ketiga dengan kaki belakang terangkat, dan seterusnya. Setiap gambar akan sedikit berbeda dari gambar sebelumnya, menciptakan efek gerakan yang halus.
Perhatikan proporsi tubuh kucing agar tetap konsisten di setiap frame. Meskipun sketsa sederhana, pastikan setiap bagian tubuh kucing (kepala, badan, kaki, ekor) proporsional dan tergambar dengan jelas.
Menggunakan Perangkat Lunak Animasi
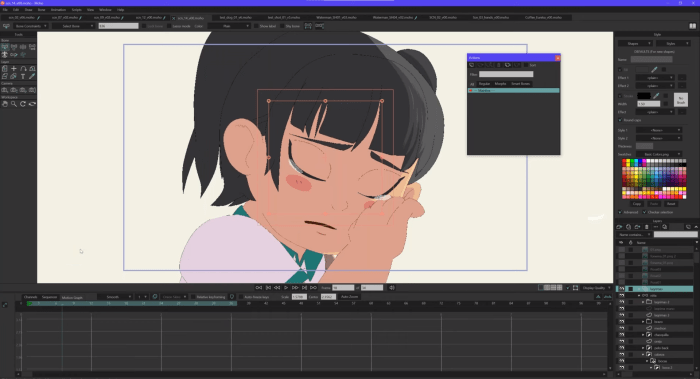
Setelah sketsa selesai, kita dapat mulai menggunakan perangkat lunak animasi. Misalnya, kita akan menggunakan software [sebutkan nama software gratis yang relevan, misal OpenToonz]. Interface setiap software mungkin berbeda, tetapi prinsip dasarnya sama. Kita akan menggambar setiap frame sketsa kita ke dalam software tersebut.
- Buka software animasi yang dipilih.
- Buat sebuah proyek baru dengan ukuran kanvas yang sesuai.
- Buat layer baru untuk setiap frame animasi. Hal ini akan memudahkan pengeditan dan pengaturan animasi.
- Gambar setiap frame sketsa kucing kita di layer yang berbeda. Perhatikan detail seperti posisi kaki, ekor, dan kepala untuk memastikan gerakan yang natural.
- Atur durasi setiap frame. Durasi yang lebih pendek akan menghasilkan animasi yang lebih cepat, sementara durasi yang lebih panjang akan menghasilkan animasi yang lebih lambat.
- Pratinjau animasi untuk melihat hasil akhir. Lakukan penyesuaian jika diperlukan.
Ekspor Animasi
Setelah animasi selesai, langkah terakhir adalah mengekspor animasi ke format yang diinginkan, misalnya MP4 atau GIF. Software animasi biasanya menyediakan opsi ekspor dengan berbagai pengaturan kualitas dan ukuran file. Pilih pengaturan yang sesuai dengan kebutuhan Anda.
Tips: Jika mengalami kesulitan dalam membuat animasi yang halus, cobalah untuk menambahkan lebih banyak frame. Semakin banyak frame, semakin halus gerakan animasi yang dihasilkan. Jangan ragu untuk bereksperimen dengan berbagai teknik dan pengaturan untuk mencapai hasil yang diinginkan. Kesabaran dan latihan adalah kunci dalam membuat animasi.
Teknik Animasi Dasar
Membuat animasi 2D sederhana membutuhkan pemahaman dasar tentang teknik animasi. Dua teknik utama yang akan kita bahas adalah keyframe animation dan tweening. Kedua teknik ini merupakan fondasi dalam menciptakan ilusi gerakan pada objek di dalam animasi.
Keyframe Animation
Keyframe animation adalah teknik animasi yang melibatkan pembuatan gambar ( frame) kunci pada titik-titik penting dalam gerakan objek. Software animasi akan kemudian menghitung dan mengisi frame di antara keyframe tersebut, menghasilkan transisi yang halus. Bayangkan Anda ingin menggambar bola yang melenting. Anda akan membuat keyframe untuk posisi bola saat berada di titik tertinggi, titik terendah, dan titik-titik penting lainnya dalam lintasannya.
Software kemudian akan menghitung posisi bola di antara keyframe tersebut, menciptakan ilusi bola yang melenting secara realistis.
Sebagai contoh, mari kita bayangkan animasi sederhana seekor burung yang mengepakkan sayap. Keyframe pertama akan menampilkan burung dengan sayap terangkat penuh. Keyframe kedua akan menampilkan burung dengan sayap di posisi tengah, dan keyframe ketiga akan menampilkan burung dengan sayap terlipat. Software akan menghitung dan mengisi frame di antara ketiga keyframe ini, menciptakan gerakan mengepak sayap yang mulus.
Perhatikan detail visual seperti perubahan posisi sayap, sedikit perubahan posisi badan burung untuk memberikan kesan gerakan yang lebih natural, dan juga bayangan yang menyesuaikan dengan posisi burung.
Tweening
Tweening merupakan teknik yang lebih otomatis dibandingkan keyframe animation. Anda hanya perlu menentukan titik awal dan titik akhir gerakan objek, dan software akan secara otomatis menghitung dan mengisi frame di antara keduanya. Proses ini jauh lebih cepat, namun menawarkan kontrol yang lebih sedikit terhadap detail gerakan. Misalnya, jika Anda ingin membuat kotak bergerak dari kiri ke kanan, Anda hanya perlu menentukan posisi kotak di awal dan di akhir gerakan.
Software akan menangani sisanya.
Sebagai ilustrasi, bayangkan animasi sederhana sebuah mobil yang bergerak. Dengan tweening, kita hanya perlu menentukan posisi mobil di awal animasi (misalnya, di sisi kiri layar) dan di akhir animasi (misalnya, di sisi kanan layar). Software akan secara otomatis menghitung dan mengisi frame di antaranya, sehingga mobil tampak bergerak secara linier dari kiri ke kanan. Meskipun sederhana, kita bisa menambahkan detail visual seperti sedikit perubahan ukuran roda saat mobil bergerak untuk memberikan kesan lebih realistis.
Perbandingan Keyframe Animation dan Tweening
| Karakteristik | Keyframe Animation | Tweening |
|---|---|---|
| Kontrol Gerakan | Sangat detail dan presisi | Terbatas, lebih otomatis |
| Kompleksitas | Lebih kompleks, membutuhkan lebih banyak usaha | Lebih sederhana, lebih cepat |
| Kegunaan | Cocok untuk animasi yang membutuhkan gerakan kompleks dan detail | Cocok untuk animasi sederhana dan gerakan linier |
Tips dan Trik Animasi yang Natural
Untuk menciptakan gerakan yang natural dan realistis, perhatikan prinsip-prinsip dasar animasi seperti squash and stretch (pemampatan dan peregangan), anticipation (antisipasi), staging (panggung), follow through and overlapping action (gerakan lanjutan dan tumpang tindih), slow in and slow out (perlambatan di awal dan akhir gerakan), arcs (gerakan melengkung), dan secondary action (gerakan sekunder). Dengan menguasai prinsip-prinsip ini, animasi Anda akan terlihat lebih hidup dan meyakinkan.
Membuat Loop Animasi Sederhana
Loop animasi adalah animasi yang berulang secara terus menerus. Untuk membuat loop animasi sederhana, pastikan titik akhir animasi Anda sama dengan titik awal. Misalnya, jika Anda membuat animasi bola yang melenting, pastikan posisi dan kondisi bola di akhir animasi sama dengan posisi dan kondisi bola di awal animasi. Software animasi umumnya menyediakan fitur untuk membuat loop animasi dengan mudah.
Anda bisa menandai frame awal dan akhir yang akan diulang secara berkelanjutan.
Sebagai contoh, animasi sederhana seperti bola yang berputar terus menerus bisa dibuat dengan memastikan posisi dan sudut rotasi bola di akhir animasi sama dengan posisi dan sudut rotasi bola di awal animasi. Dengan demikian, animasi akan tampak berputar tanpa henti, menciptakan efek loop yang seamless.
Ekspor dan Penyimpanan Animasi

Setelah animasi 2D Anda selesai dibuat, langkah selanjutnya adalah menyimpan dan mengekspornya ke dalam format yang sesuai untuk berbagai keperluan. Pemilihan format file yang tepat sangat penting untuk memastikan kualitas animasi tetap terjaga dan ukuran file tetap optimal. Berikut ini akan dijelaskan beberapa format file umum yang digunakan dan panduan langkah demi langkah untuk mengekspor animasi.
Format File Animasi 2D
Terdapat beberapa format file yang umum digunakan untuk menyimpan animasi 2D, masing-masing memiliki kelebihan dan kekurangan tersendiri. Pilihan format bergantung pada tujuan penggunaan animasi, seperti untuk diunggah ke media sosial, ditampilkan di website, atau digunakan dalam proyek yang lebih kompleks.
| Format File | Kelebihan | Kekurangan |
|---|---|---|
| GIF (Graphics Interchange Format) | Kompatibilitas tinggi di berbagai platform, ukuran file relatif kecil (terutama untuk animasi sederhana), mendukung animasi loop. | Kualitas gambar terbatas, palet warna terbatas (hanya 256 warna), ukuran file bisa membengkak untuk animasi yang kompleks dan beresolusi tinggi. |
| MP4 (MPEG-4 Part 14) | Kualitas gambar tinggi, mendukung berbagai resolusi dan codec video, ukuran file relatif kecil dibandingkan dengan format lain untuk kualitas yang sama. | Kompatibilitas mungkin kurang optimal pada perangkat atau browser tertentu, ukuran file bisa cukup besar untuk animasi berdurasi panjang dan resolusi tinggi. |
| AVI (Audio Video Interleave) | Format yang cukup lama dan memiliki kompatibilitas yang luas. | Ukuran file cenderung besar, kualitas kompresi kurang efisien dibandingkan MP4. |
| WebP | Ukuran file kecil, kualitas gambar bagus, mendukung animasi dan transparansi. | Kompatibilitas masih terbatas pada beberapa browser dan perangkat. |
Ekspor Animasi ke GIF dan MP4
Berikut panduan langkah demi langkah untuk mengekspor animasi ke format GIF dan MP4. Langkah-langkah spesifik mungkin sedikit berbeda tergantung pada software yang digunakan, namun prinsipnya serupa.
- Buka menu “File” atau “Export”.
- Pilih format file yang diinginkan (GIF atau MP4).
- Atur pengaturan ekspor seperti kualitas, ukuran file, frame rate, dan durasi animasi. Untuk GIF, atur jumlah warna yang sesuai untuk menjaga ukuran file tetap kecil.
- Pilih lokasi penyimpanan file dan beri nama file.
- Klik tombol “Export” atau “Save”.
Tips Mengoptimalkan Ukuran File Animasi
Untuk mendapatkan kualitas animasi yang baik tanpa ukuran file yang terlalu besar, perhatikan frame rate, resolusi, dan jumlah warna (khusus untuk GIF). Kurangi frame rate jika animasi tidak memerlukan gerakan yang sangat halus. Gunakan resolusi yang sesuai dengan tujuan penggunaan animasi. Untuk GIF, gunakan palet warna yang terbatas. Kompresi video yang tepat juga penting untuk format MP4.
Membagikan Animasi Melalui Media Sosial
Setelah animasi diekspor, Anda dapat membagikannya melalui berbagai platform media sosial. Pastikan format file yang Anda gunakan kompatibel dengan platform tersebut. Biasanya, Anda cukup mengunggah file animasi seperti mengunggah foto atau video biasa.
- Buka aplikasi media sosial yang Anda gunakan.
- Buat postingan baru.
- Pilih opsi untuk menambahkan file media.
- Pilih file animasi yang telah Anda ekspor.
- Tambahkan teks dan tagar yang relevan.
- Publikasikan postingan.
Ide Animasi Sederhana untuk Pemula
Membuat animasi 2D mungkin terdengar rumit, namun dengan software gratis dan ide yang tepat, siapapun bisa memulainya! Berikut beberapa ide animasi sederhana yang cocok untuk pemula, dilengkapi dengan tips pengembangan dan inspirasi tambahan. Ingat, kunci sukses adalah memulai dari yang sederhana dan bertahap mengembangkan kemampuan.
Lima Ide Animasi 2D Sederhana
Berikut lima ide animasi 2D yang bisa Anda coba, masing-masing dengan alur cerita dan karakter yang mudah diimplementasikan. Setiap ide dirancang untuk membantu Anda memahami dasar-dasar animasi 2D dengan software gratis.
- Animasi Bola yang Melenting: Sebuah bola merah melenting-lenting di atas permukaan yang tidak rata. Karakternya hanya bola itu sendiri. Alur cerita sangat sederhana, hanya menampilkan gerakan bola.
- Tips pengembangan: Tambahkan elemen lingkungan seperti kotak, segitiga, atau karakter lain yang berinteraksi dengan bola.
- Tips pengembangan: Eksperimen dengan fisika sederhana, seperti gravitasi dan gaya gesek.
- Tips pengembangan: Berikan bola ekspresi wajah sederhana melalui perubahan bentuk.
Animasi sederhana ini mengajarkan Anda tentang timing dan spacing dalam animasi, elemen krusial untuk menciptakan ilusi gerakan yang realistis.
Elemen penting desain karakter: Bentuk bola yang sederhana, warna yang kontras.
- Animasi Awan yang Bergerak: Beberapa awan putih bergerak perlahan di langit biru. Karakternya adalah awan-awan tersebut. Alur cerita hanya menunjukkan pergerakan awan.
- Tips pengembangan: Tambahkan burung yang terbang di antara awan.
- Tips pengembangan: Buatlah awan berubah bentuk secara perlahan.
- Tips pengembangan: Tambahkan elemen cuaca seperti hujan atau matahari.
Perhatikan bagaimana perubahan bentuk awan secara halus dapat menciptakan kesan gerakan dan dinamika.
Elemen penting desain karakter: Bentuk awan yang lembut dan variasi ukuran untuk kedalaman.
- Animasi Pohon yang Bergoyang: Sebuah pohon kecil bergoyang tertiup angin. Karakternya adalah pohon dan angin yang divisualisasikan. Alur cerita menggambarkan interaksi pohon dengan angin.
- Tips pengembangan: Tambahkan daun yang berjatuhan.
- Tips pengembangan: Buatlah pohon bergoyang dengan intensitas yang berbeda.
- Tips pengembangan: Tambahkan hewan kecil yang bersembunyi di balik pohon.
Fokus pada gerakan halus dan ritmis untuk menciptakan ilusi angin yang lembut.
Elemen penting desain karakter: Bentuk batang pohon yang sederhana, dedaunan yang memberikan kesan gerakan.
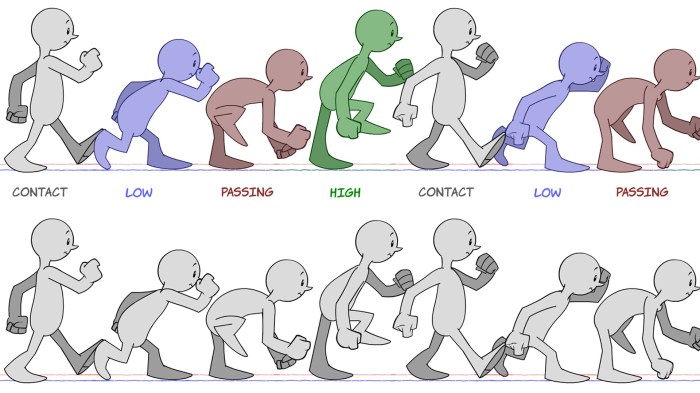
- Animasi Karakter Berjalan: Karakter sederhana (misalnya, kotak dengan kaki) berjalan melintasi layar. Alur cerita hanya menampilkan gerakan berjalan.
- Tips pengembangan: Tambahkan detail pada karakter, seperti mata dan mulut.
- Tips pengembangan: Buatlah karakter berlari atau melompat.
- Tips pengembangan: Tambahkan latar belakang yang interaktif.
Perhatikan keyframes dan tweening untuk menciptakan gerakan yang lancar.
Elemen penting desain karakter: Bentuk tubuh yang sederhana namun mudah dikenali sebagai karakter, dan ekspresi yang minimal.
- Animasi Matahari Terbit/Terbenam: Animasi sederhana matahari yang muncul di ufuk timur atau tenggelam di ufuk barat. Karakternya adalah matahari dan langit. Alur cerita menunjukkan perubahan warna langit.
- Tips pengembangan: Tambahkan elemen lain seperti gunung atau awan.
- Tips pengembangan: Buatlah gradasi warna yang lebih kompleks untuk langit.
- Tips pengembangan: Tambahkan efek suara.
Perhatikan bagaimana perubahan warna dan ukuran matahari menciptakan ilusi waktu yang berlalu.
Elemen penting desain karakter: Bentuk matahari yang sederhana, gradasi warna langit yang halus.
Penutupan Akhir

Membuat animasi 2D sederhana ternyata lebih mudah dan terjangkau daripada yang dibayangkan. Dengan memanfaatkan software gratis dan mengikuti langkah-langkah yang telah dijelaskan, Anda kini memiliki kemampuan untuk mengekspresikan kreativitas melalui animasi. Jangan ragu untuk bereksperimen, berlatih, dan kembangkan kemampuan Anda untuk menciptakan animasi yang semakin kompleks dan memukau.
Tanya Jawab (Q&A)
Apakah saya membutuhkan komputer yang spesifikasi tinggi untuk membuat animasi 2D?
Tidak, software gratis umumnya ringan dan dapat berjalan di komputer dengan spesifikasi standar. Namun, semakin tinggi spesifikasi komputer, semakin lancar proses rendering animasi.
Berapa lama waktu yang dibutuhkan untuk membuat animasi 2D sederhana?
Waktu yang dibutuhkan bergantung pada kompleksitas animasi dan tingkat keahlian. Animasi sederhana dapat dibuat dalam beberapa jam hingga beberapa hari.
Apa saja format file yang paling umum digunakan untuk berbagi animasi di media sosial?
Format GIF dan MP4 adalah format yang paling umum dan kompatibel dengan sebagian besar platform media sosial.